It's been a long road, getting from there to here














It's that time of the month again, here's what happened in Tales of Yore this month. If you haven't already tried the game check it out:
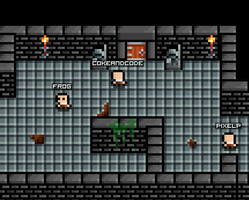
Play Tales of Yore
(also support on Patreon if you feel like it)
One step in Time
It doesn't feel like it, but it's been nearly a year since I started building Tales of Yore. It's been an excellent journey and one that doesn't look like it's going to end for years to come. There will be an in-game celebration which I haven't quite got to adding yet, but also it's worth looking back to a year ago to see where we were. Back in early May last year the project started. I'd be playing with some prototypes for multiplayer games using just the browser. I was initially doing my own pixelart:

The whole thing was going to be originally more 2D side on platformer. I was doing the traditional client side prediction networking and got to the point where I could run round multiplayer and have some fights. It just didn't work for me though, I wanted to create something that reminded me of the old games I used to play, Ultima Online, Tibia even a bit of DAoC. I also wanted way more stats, I like stats, like a lot. D&D and Warhammer (and Heroquest, Spacehulk, Talisman) were my obsession for years. I realised that to make something like that two things had to change:
- I couldn't do the graphics. I'm not good enough at art to produce the volume at the quality I'd need. Luckily months ago I'd come across Minifantasy and it seemed like a perfect time to use it.
- Networking for twitch controls wouldn't give me the feel I wanted. I wanted a game where I could relax, a game like UO. At this point I changed to soft lock step system with shared simulations (see previous devlogs for what that means)
May 17th, 2021 I posted this. I only know because I just checked (the wonders of Twitter):

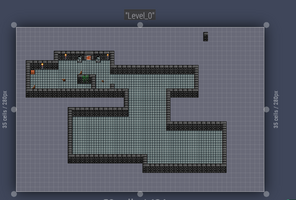
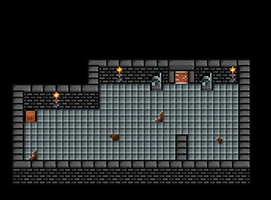
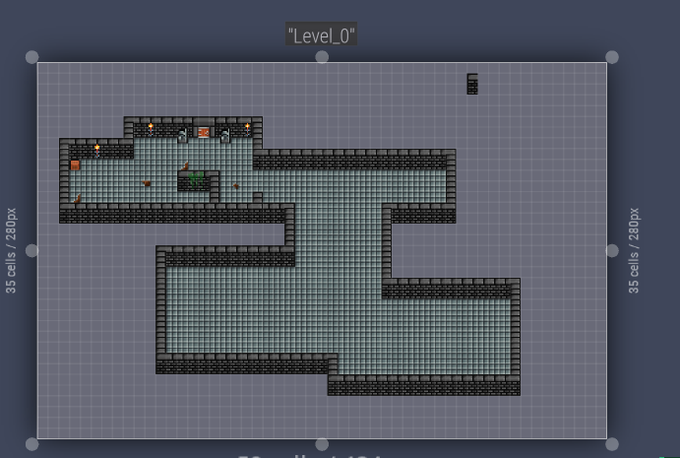
I'd just learnt about LDTK.io the amazing tile map editor that would change everything for me. I'd used lots of tools in the past but nothing felt anywhere near to this productive. I've always considered myself quite quick and productive when it comes to code, but this tool let me be as fast when building levels. It's what I'd need to build a large world. The level above grew:

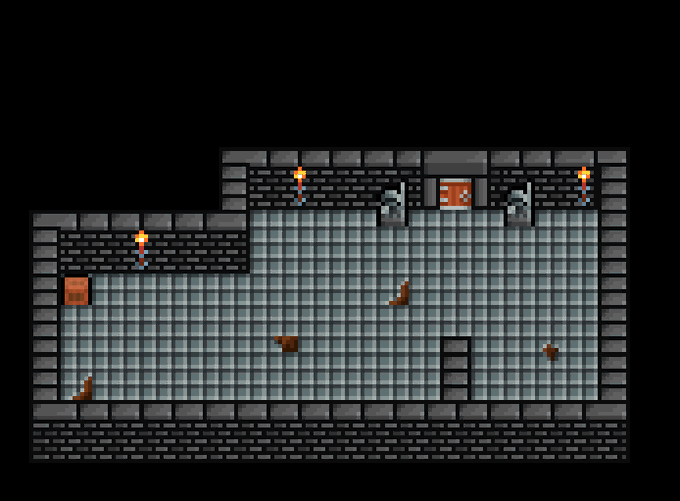
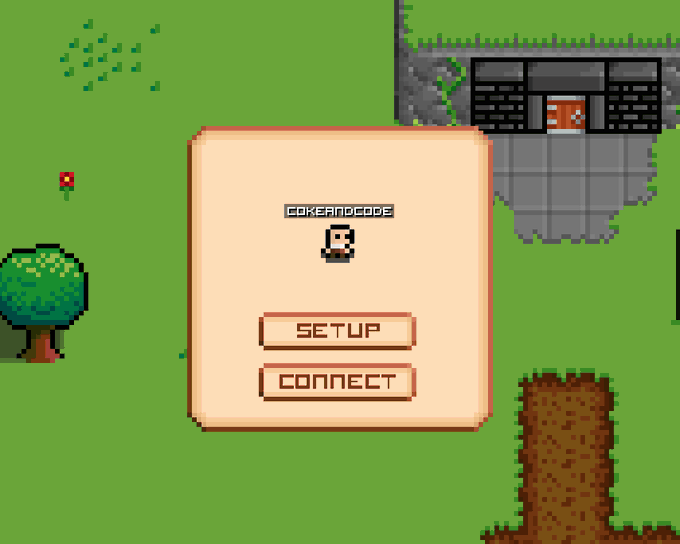
And eventually became the first level of the Crypt just south of Aria that new players now go hunting zombies in. The next few days saw the game get an awesome looking UI:

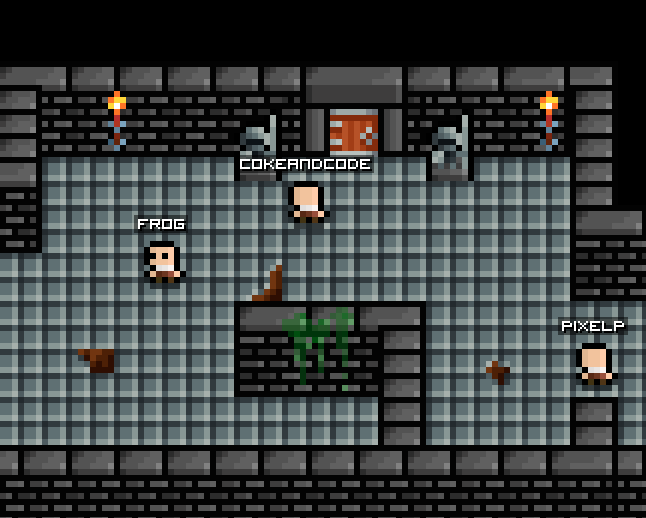
And then eventually a network test with some very friendly people from the twitter world. At this point the game didn't have any content or a website. It was just something that I was playing with:

I wrote a plan because it made me feel like I was serious, cut and paste:
No Player v Player combat. 3 Months - One location, NPCs, melee combat. 1-5 players. 6 Months - Two additional locations, 1 dungeon, ranged combat, magic. Only players I know. 12 Months - 4-5 locations. 2 dungeons. Private instance dungeons. Mobile clients. 18 Months - Open the game to interested beta tested by invite. 24 Months - Enough game to be played and make available to public. No play to win!
I'll be honest, it hasn't gone to plan. Not even close. (and yes, I've always made typos)
Thank you to all the players and testers that have been part of the journey so far. I've said a few times, we're at about 1/16th of content I want to add (in this dimension) so far. You can imagine theres a long long way to go yet.
Players, Players, Players
The number of people trying the game has been growing steadily in both number and rate. This month I was extremely excited at the start of the month to his a milestone of registered users (thats users that at least logged in and tried the game):

6000 users I thought, amazing, but then a few days later:

Wow, a few days and 7000 users. That steam release is really paying off I thought. Nice to see so many new players, and then over the coming month:

Wow, I didn't expect this. Theres been about 1000 new users trying the game out every 3 days! It's been wonderful seeing all the new players and listening as they explore the game and world. I hope it continues but my expectations are still kept low :)
Claiming Benefits
The number of people that have asked about donating or supporting the game is also growing. As I mentioned previously I'm very keen on keeping the game free to play with no pay to win of any kind - however people are kind enough to want to support anyway - so there are cosmetic perks associated with signing up for either the Patreon or the Pre-Paid Explorer. I've been asked to create a landing page for the explorer perks so it gave me a chance to exercise the PHP image generation again:
Housing Owned
This month player housing also got polished off, with both in town Patreon plots and out of town normal plots released. There are currently no plots left in game and a total of 36 player houses claimed - I'll be adding more soon! The regular players have been giving lots of feedback so expect a Housing 2 update in the near future.

As you adventure through Yore you'll find player houses all over. Based on feedback there is also now the option to make a floor or the whole house open to the public. Generous players are leaving their houses open for others to use their crafting stations and pick up freebies. Yorian through and through.
As you can see above players are also getting quite into decorating their little spot in Yore.
Steaming
Last month I made the game available on Steam. It's been a big win as it's driven a lot of new players (and of course ideas and feedback) into the game. It's also provided another way to support the game through buying the pre-paid explorer (see above) as an in-app upgrade (month by month in this case).
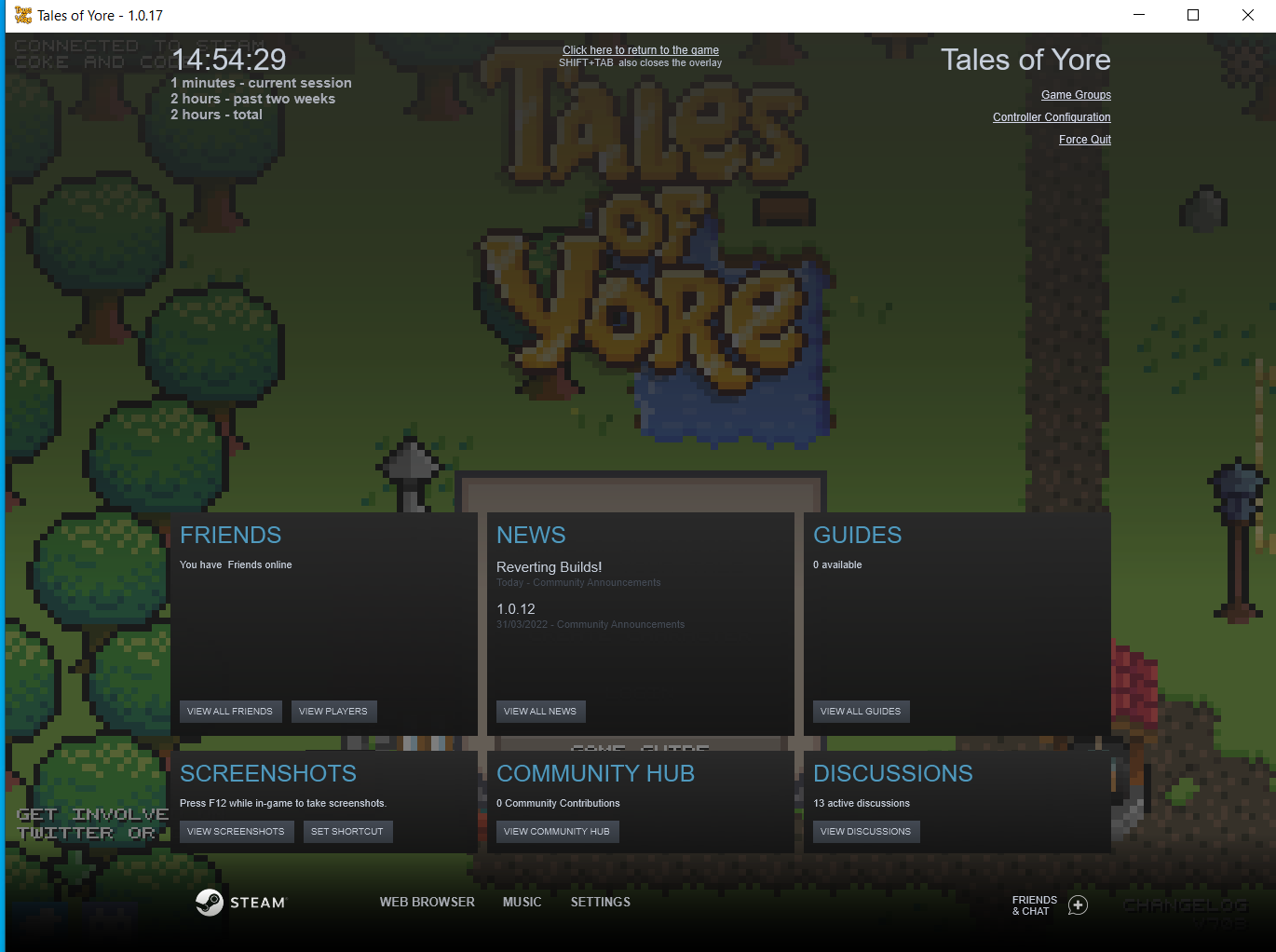
However, the Steam integration has been somewhat lacking. All I did was make the game run, not integrate in anyway. The primary reason for this is that I work in Typescript (JS with bells on). I don't go near the native C/C++ code that many game developers do - I have to do enough of that sort of thing in my day job! While this is incredibly productive, in that I have one code base that runs on all platforms, it falls down when you want to integrate something native like the Steam Works API. However, players wanted the Steam Overlay and full integration to steam....
Tales of Yore on Steam is an Electron app, i.e. its a browser wrapped up as an app that runs the same code as everywhere else. The nice folks at Green Heart Games made Greenworks - which tries to wrap up the Steam Library as an extension that I could use - but when I've tried before it's just fallen apart every. I took another stab this week with much more success:

To get it working these are the steps. I use electron-builder to build for all platforms (windows/linux/mac) on my mac so bare in mind thats what I'm doing:
1. Download the Node extensions from here: https://greenworks-prebuilds.armaldio.xyz/ - the version you use needs to match the version of Node.js you're using. If you get it wrong Electron will tell you which version you need (in my case 76). I just grabbed all the .node files for all the plaforms.
2. Go get the Steam API form Steamworks. You're going to need to copy out 2 libraries (and a version for each platform) out of there. You'll find libsteam_api in redistributable_bin and libsdkencryptedappticket in public/steam/lib.
3. Install greenworks as they specify without running the scripts - this is because the scripts are going to try and build things that you don't have the libraries in place for yet
npm install --save --ignore-scripts git+<a href="<a href="https://github.com/greenheartgames/greenworks.git">https://github.com/greenheartgames/greenworks.git</a>"><a href="https://github.com/greenheartgames/greenworks.git</a>">https://github.com/greenheartgames/greenworks.git</a></a>
4. Make a directory node_modules/greenworks/lib and copy all the files from steps 1 and 2 into it. You should have the following
greenworks-linux32.node greenworks-win32.node libsdkencryptedappticket.so sdkencryptedappticket.dll sdkencryptedappticket64.lib steam_api64.dll greenworks-linux64.node greenworks-win64.node libsteam_api.dylib sdkencryptedappticket.lib steam_api.dll steam_api64.lib greenworks-osx64.node libsdkencryptedappticket.dylib libsteam_api.so sdkencryptedappticket64.dll steam_api.lib
5. Complete the installation of greenworks now that the native libraries are in place
npm install
6. Update package.json for electron-build to not rebuild the libraries every distribution. If you don't do this it'll attempt to rebuild the native node extensions every time you distribute - and that'll mean loads and loads more dependencies that if you're like me, you don't want to worry about.
"npmRebuild": false,
At this point you should be able to use Greenworks in your electron main/index.js as described on the main page. I found just initialising Greenworks and getting the configured Steam ID of the user is a very good place to start!
Finally, if you want the steam overlay to work all you need to do is initialise Greenworks. It just works, but you have to pass some chromium args to prevent chrome getting in the way of the overlay rendering:
if (process.platform != 'linux') {
app.commandLine.appendSwitch("in-process-gpu");
app.commandLine.appendSwitch("disable-transparency");
app.commandLine.appendSwitch("disable-direct-composition");
}
As you can see, don't pass those arguments on linux otherwise the game will simply fail to start silently. If you have any problems, well to be honest, don't ask me, I just wandered around in the dark until I got it working :)
Dark or Light, Choose Wisely
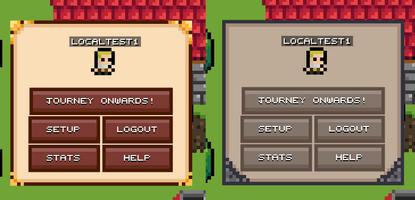
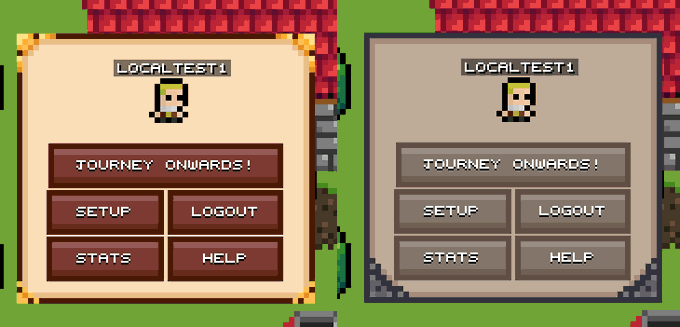
Another player requested feature was a darker UI, so that the contrast between items and the UI itself was higher. This helps people with poor eye sight and those with colour blindness. Of course, as soon as I created a new UI, I immediately got asked for skinnable UIs and dark/light themes. Turns out it wasn't that hard at all:

I expect to add more UI themes as we go and maybe even run a competition to design one and make them pluggable? Maybe, ish!
Abilities
Finally I'm working on the balance of the game. I've had plenty of feedback that magic users currently have all the advantages and melee/ranged players feel left out. It's really not a matter of just tweaking small values or extending the items available - melee/ranged fighters need an equivalent of the magic spells that casters use.
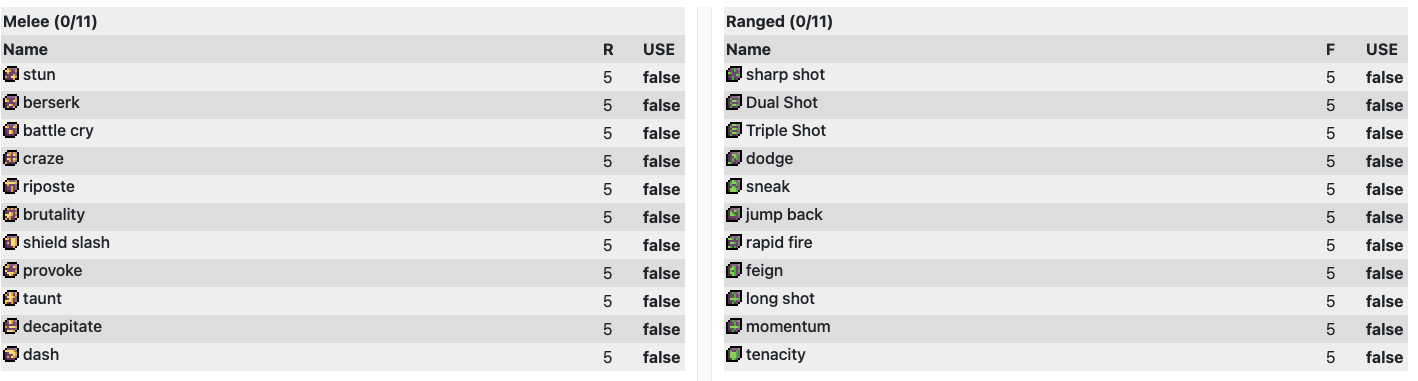
Enter abilities! Abilities allow special tactics to be used based on two statistics - Rage and Focus. Rage is increased when you get hit and can be used to power melee style abilities. Focus is increased when you're not hit and stay still. Note however that increase in rage decreases Focus and vice versa. What's more, drinking mana potions is good for magic, but causes you to become unfocussed and clamer (they're a little bit like rum!). So theres a whole paper/scissors/rock thing going on here.

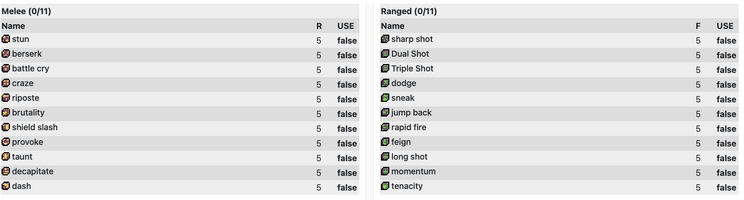
The initial version of abilities will have 10 trainable abilities for ranged and 10 for melee. As you can see above I've not got to balancing them out yet, but bezerk (lose control, hit harder and multiple targets) and battle cry (call out to your party, increasing their damage) are particular fun for melee characters.
On the ranged side I'm particularly fond of using sneak (move cautiously as not to attract attention) and feign (pretend to be dead). Walking into a the middle of a set of monsters, firing out triple shot, then falling on the ground pretending to be dead, only to get back up and shoot them in the back is really interesting :)
It's been a good month, though very tiring. I know I always write this but I'm amazed how much was done over the month when it feels like no progress at the time.
As always, let me know what you think either here in comments, or discord. If theres anything in particular that you'd like to see covered please shout. I've also be asked to do a couple of video dev logs, so I'll try and get one or two out this month.
Journey Onwards!
Tales of Yore
Join the world of Yore and start writing your tale of adventure.
| Status | In development |
| Author | Coke and Code |
| Genre | Role Playing |
| Tags | 2D, MMORPG, Multiplayer, Pixel Art |
| Languages | German, English, French, Italian, Portuguese (Portugal), Portuguese (Brazil), Russian, Chinese (Simplified), Chinese (Traditional) |
More posts
- Monkey off my BackOct 18, 2023
- Northlands - 5 Days to Go!Oct 09, 2023
- Back in Black! (This is a big one)Sep 02, 2023
- A Bad MonthJul 10, 2023
- The Day Job got out of handJun 10, 2023
- The Beat Goes On... For Two Years?Apr 10, 2023
- Pet The DoggoMar 02, 2023
- Focus is a Rare Dish served in TibetFeb 06, 2023
- Another year over. And a new one just begun.Jan 01, 2023
- Christmas Time, Give me Ale and WineDec 11, 2022


Leave a comment
Log in with itch.io to leave a comment.